随着移动互联网的发展,用户对产品的使用体验要求越来越高。H5作为业务的重要载体,在移动端的应用非常广泛,因此H5页面性能是一个非常核心的用户体验指标。
本文结合【饿了么首屏优化实践】为大家介绍页面性能优化的思路。
性能优化的首要基础是数据和指标。没有正确的数据和指标指引,优化思路和方向可能是偏差的。
UC在首屏性能指标的统计上,支持内核指标和标准的W3C标准指标。

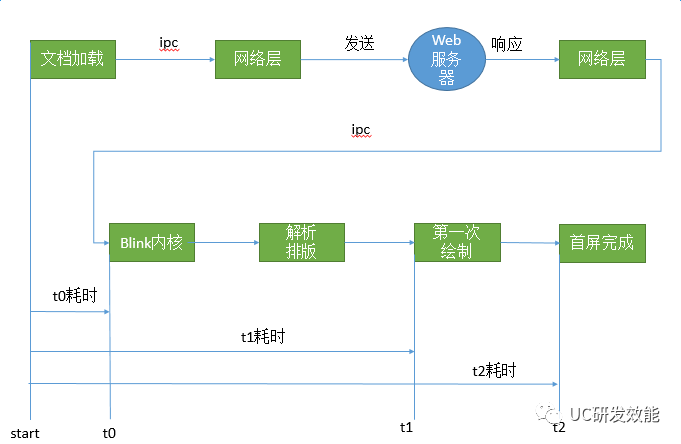
首屏时间是指页面第一屏所有资源完整展示的时间。这是一个对用户来说非常直接的体验指标,但是对于前端却是一个非常难以统计衡量的指标。
通常的做法是,domContentLoadedEventEnd - fetchStart,甚至使用 loadEventStart-fetchStart ,此时页面DOM树已经解析完成并且显示内容。以下给出统计页面性能指标的方法。
线上监控对于数据摸底和发现问题意义重大,一般在测试阶段我们只能做到基本的分析,很难获得在不同环境下真实准确的数据,那怎么知道上线后性能是否有问题,或者怎么在出现问题苗头的时候,尽快的掐灭呢?实时线上监控是最优的选择。
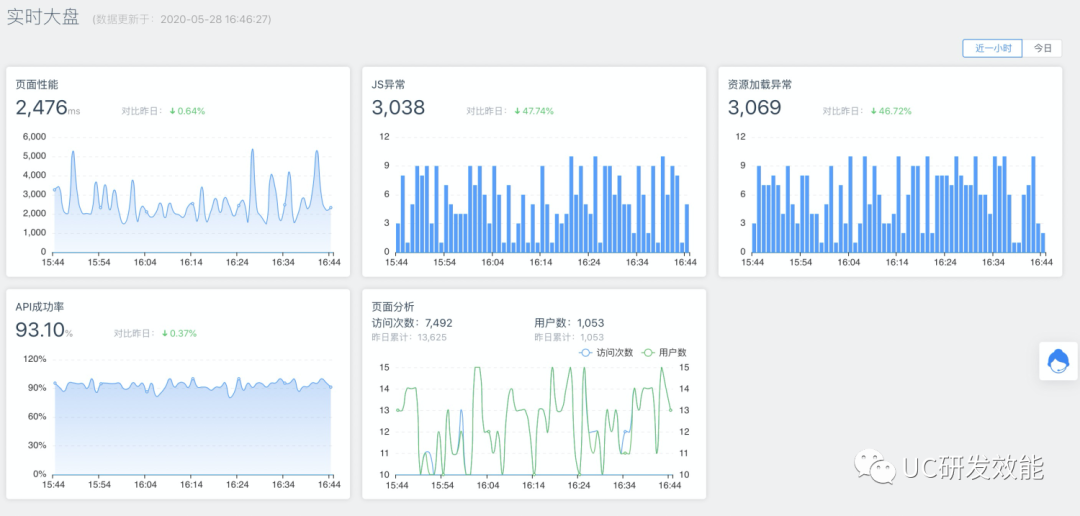
岳鹰全景监控平台,可以将SDK采集上报的数据进行实时分析,可以很直观很方便的查看应用的性能指标。并且还能通过设置告警规则,当性能指标达到阈值的时候,及时通知,第一时间发现问题,及时处理。
通过实时大盘,初步了解性能波动情况。
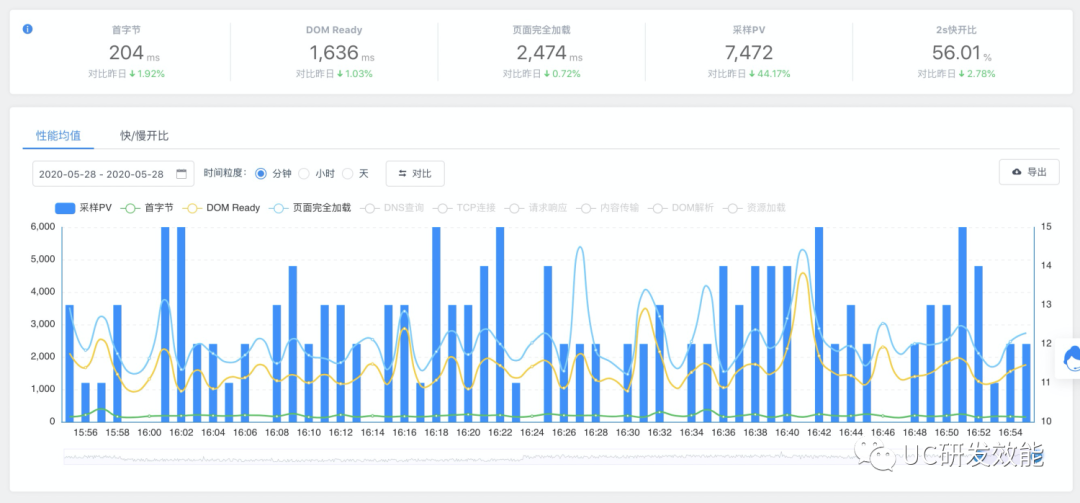
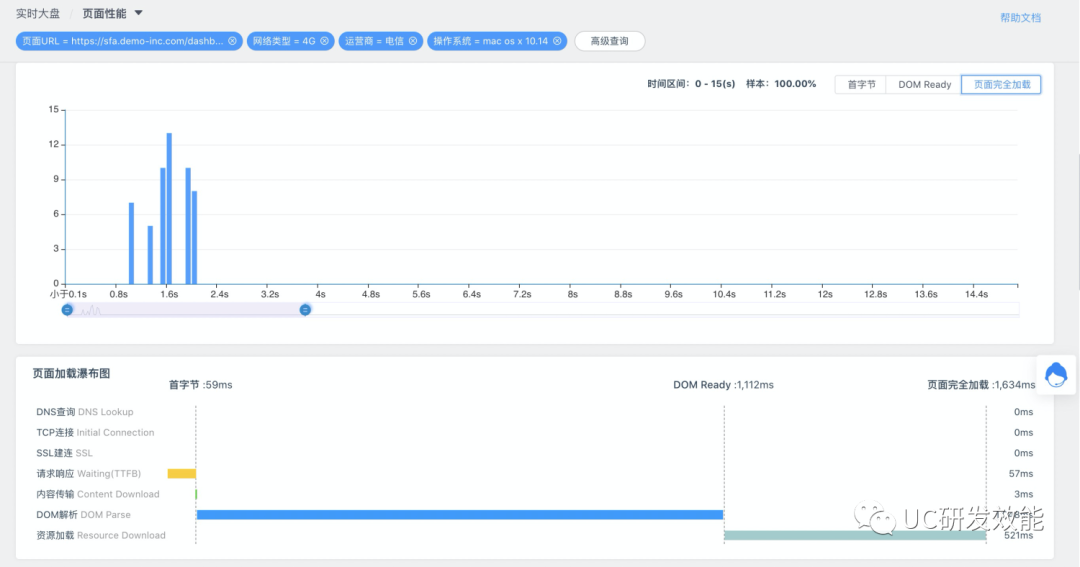
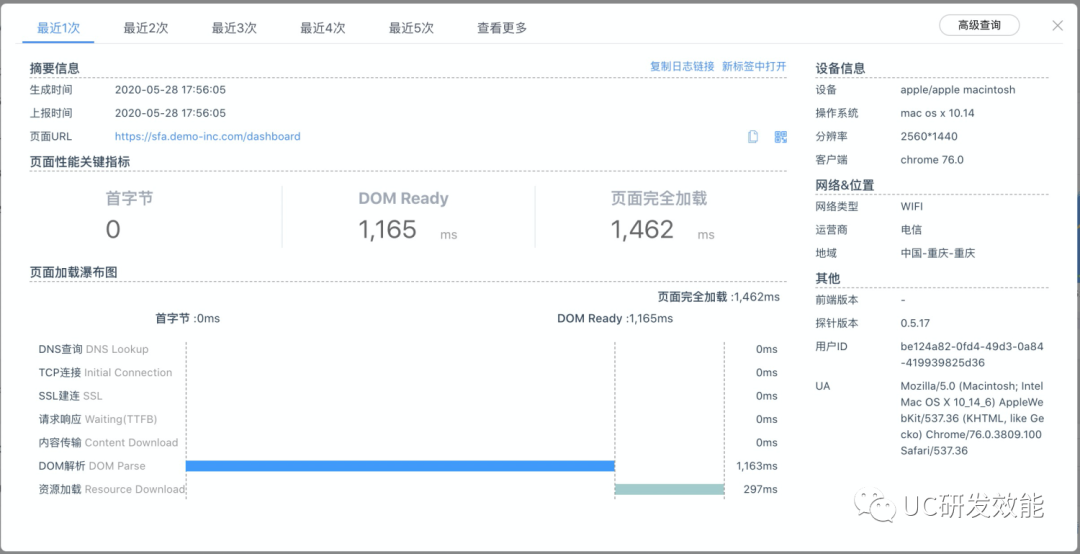
查看页面性能情况,通过核心指标,如首字节、DOM Ready、页面完全加载等分析首屏性能、页面加载性能。(如果对接了UC内核,可直观的通过T2了解首屏性能)
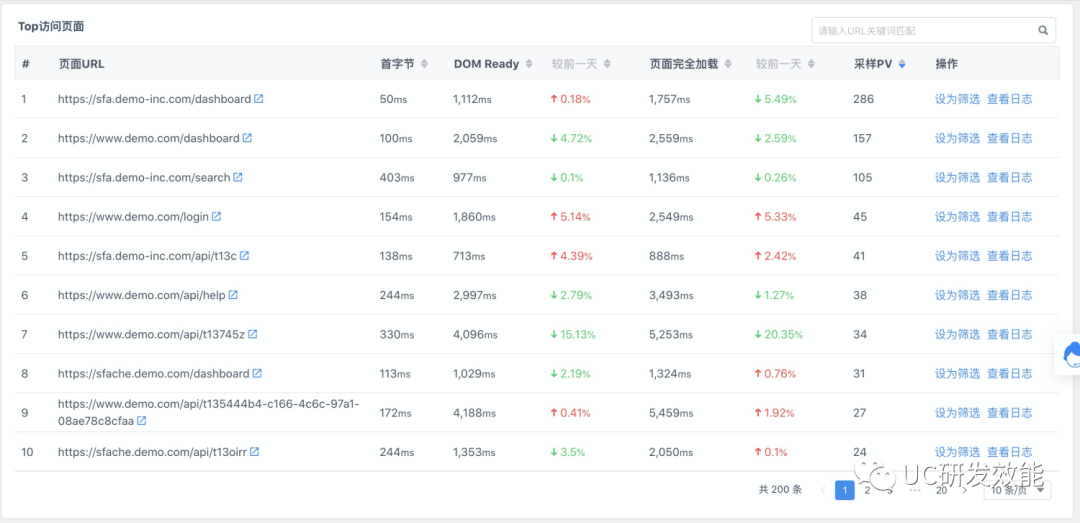
进一步分析,了解TOP访问页面的性能情况
通过多维度聚合分析,更进一步定位到问题范围

通过线上数据进行摸底分析之后,可以继续进行深入分析和优化。
前端:前端围绕着优化首屏,收敛域名,js资源治理,js耗时治理,图片治理,接口治理等方向展开。
客户端:客户端围绕着提升容器启动速度,优化拦截逻辑,为前端提供预加载等各种能力,提供类原生体验等方向展开。
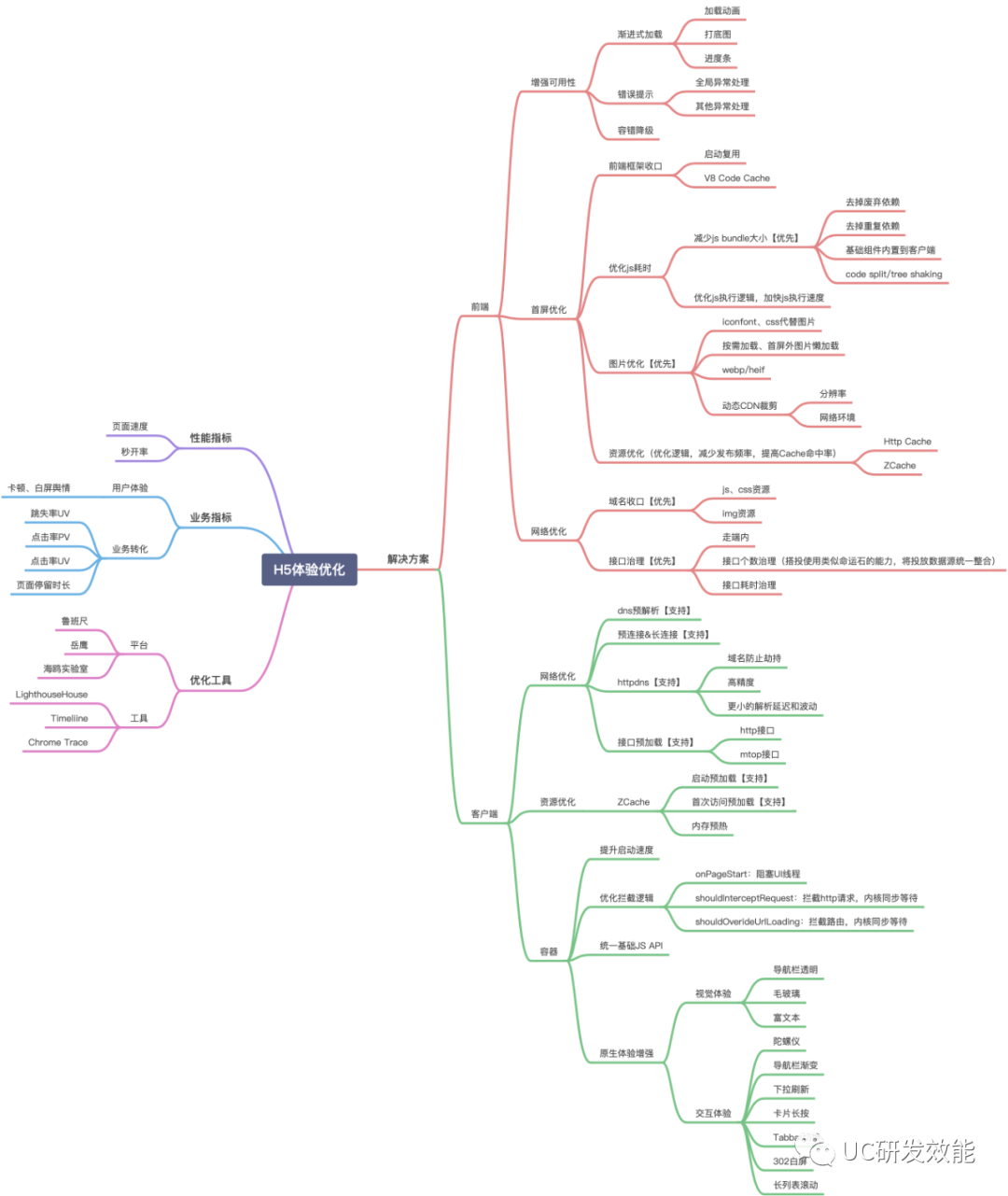
【干货预警】下面是我们在饿了么端H5优化专项中,整体的优化思路。
H5资源和数据都依赖于网络,所以优化中的一大策略就是预加载。我们先来了解一下H5场景中,有哪些常见的缓存。
针对这些缓存,我们常用的预加载手段。
关于接口预加载,我们是在js plugin里面做的。当然还可以在网络库中间件中拦截处理。HTTP接口预加载的两种实现方式:
接下来我们来看看如何去分析一个H5页面的性能优化点。
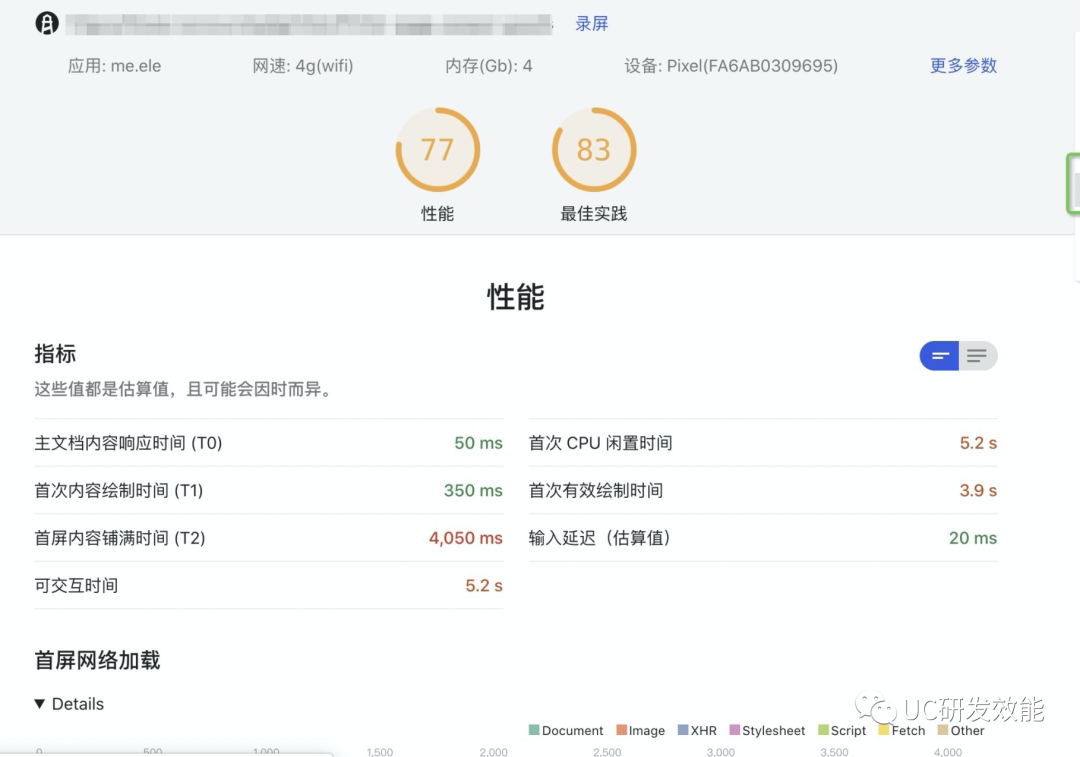
可以使用UC鲁班尺平台。它会生成一份性性能报告
鲁班尺是基于Lighthouse做的,Lighthouse本地跑的时候,除了可以生成性能报告,还可以生成Chrome Trace文件,便于我们分析。
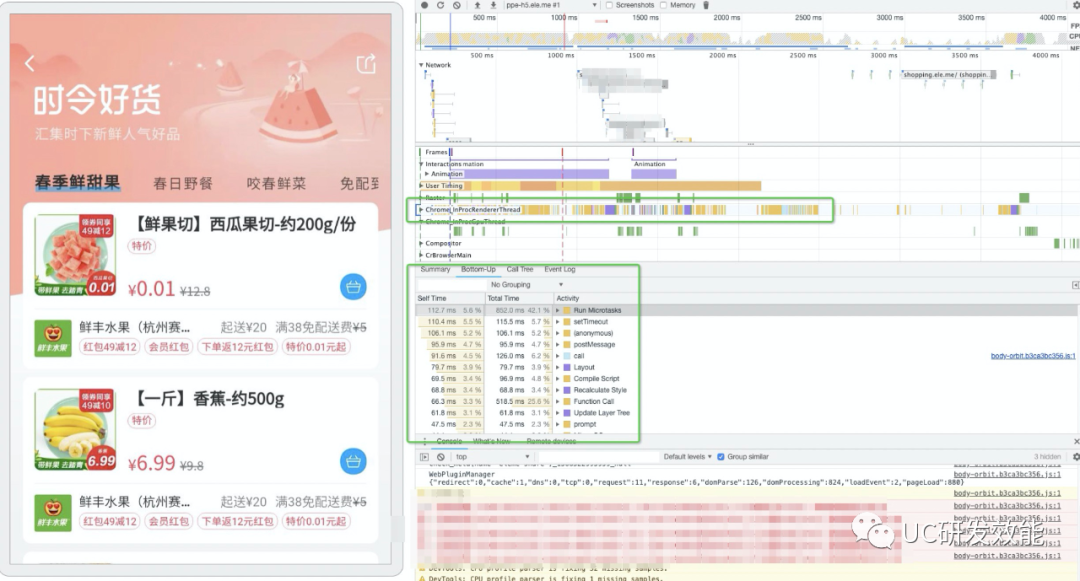
当然也可以本地去抓Timeline、Chrome Trace日志。拿到性能报告后,我们可以大致看看哪些地方比较耗时,资源加载,S耗时等等。再根据Trace日志去具体分析。
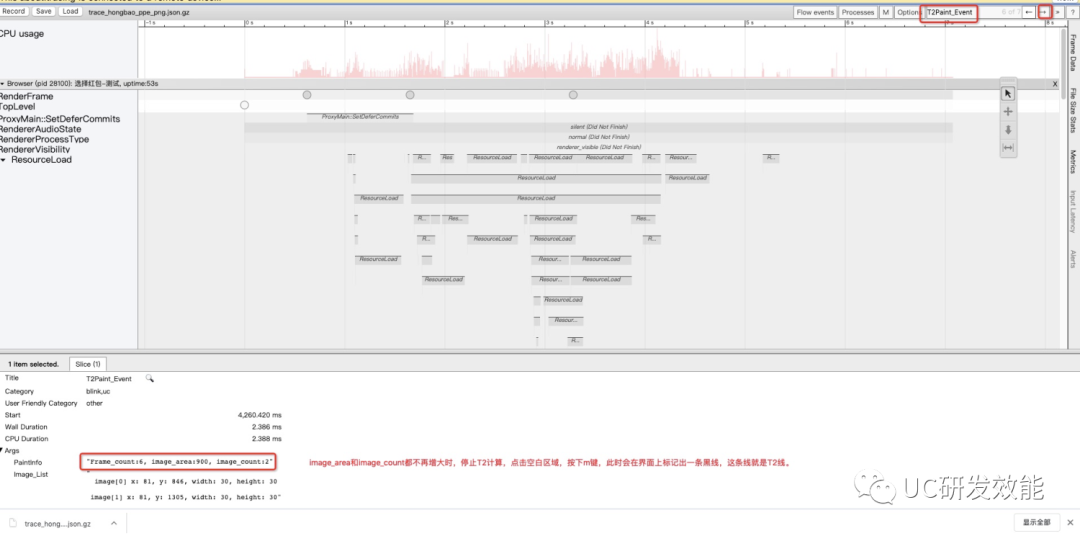
如果对接了UC内核,可以分析T2日志,分析的时候关注几个数据:

确定了T2线之后,就可以分析T2线之前的页面渲染情况,以及影响页面渲染的因素。
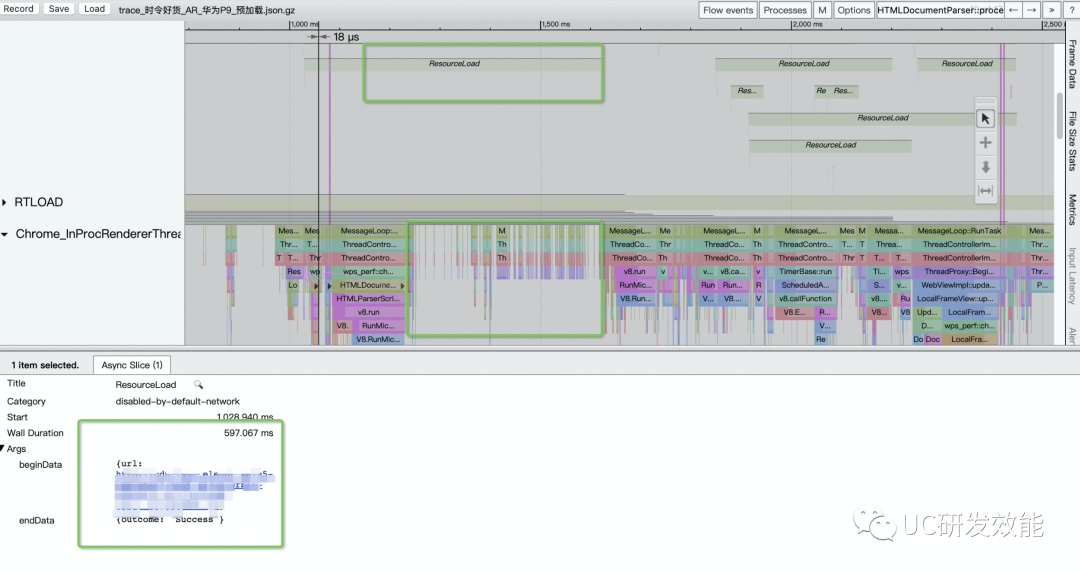
分析T2之前的渲染整体渲染情况,比如JS执行较长的部分,加载时间较长的部分。
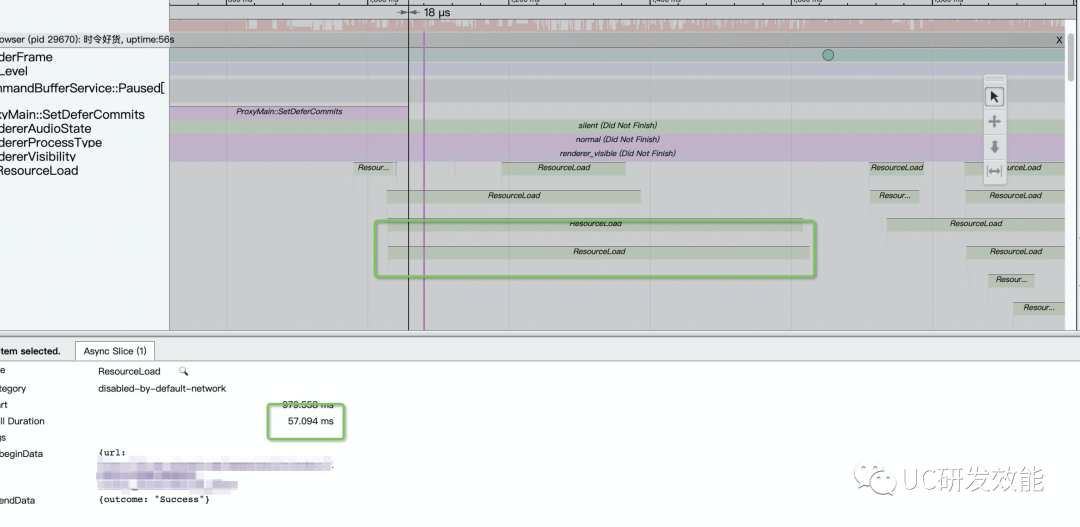
主要是Doc、接口和各种资源的加载性能。一般说来加载耗时超过300ms就算非常慢了,主要看资源是否走了离线缓存。
主要分析排版出现的内容是否合理,排版的时机是否合理,是否存在大量重排、刷新样式的情况。
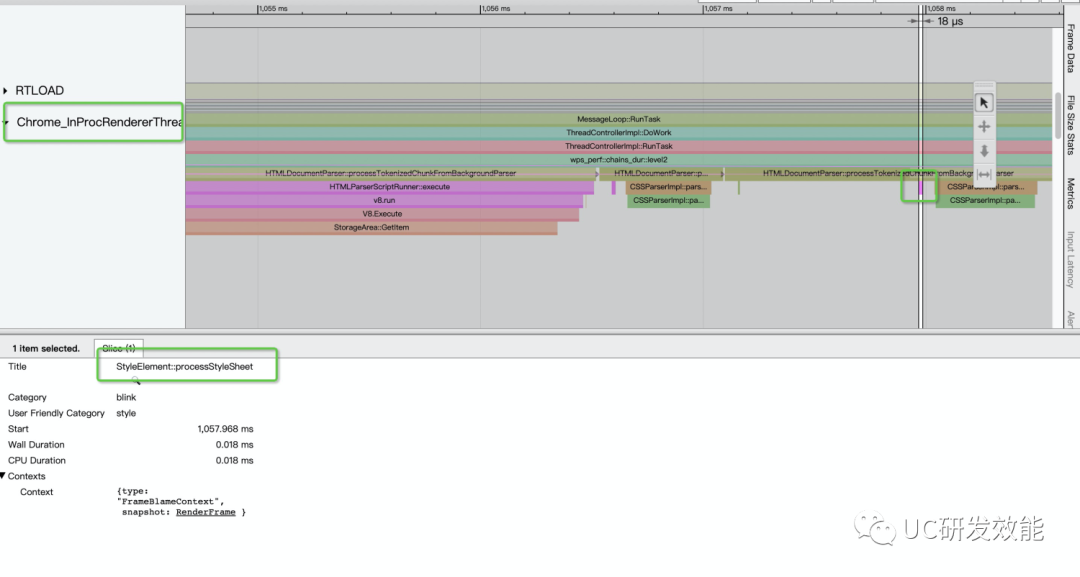
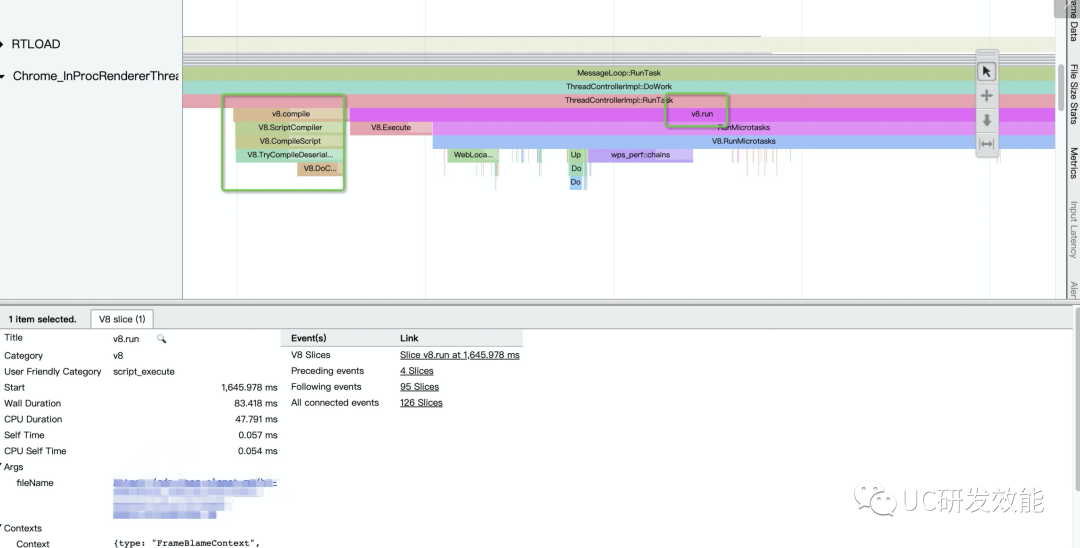
JS性能主要包含三个方面:
一般说来v8.compile耗时超过100ms,就是比较耗时的了。
另外还需要关注两个v8.run之间的执行间隔,一般说来出现间隔的时候是在等待接口或者资源。这块可以成为优化的点,例如接口预加载、资源离线等。

然后使用timeline分析具体函数耗时,找出耗时较多的js函数,针对性的进行优化。
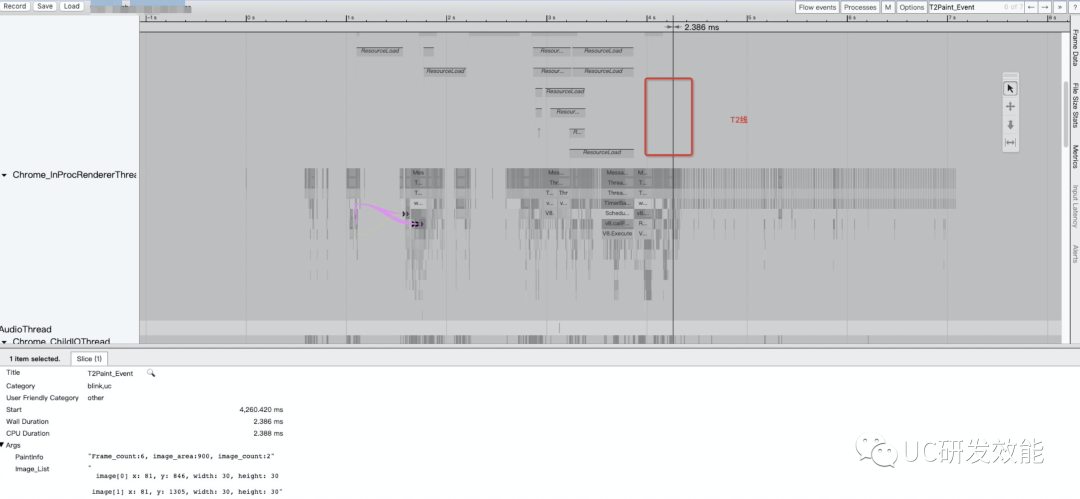
一般说来影响T2计算的有两个因素:
图片特别是小图标会某些页面上会显著的影响T2时间,比如在饿了么的选择红包页,经过分析,是红包列表上面的小图标大大的延长了T2时间,改成iconfont实现后。优化T2耗时1400多ms,性能提升45%以上。
所以我们可以把这部分小图片用IconFont或者css代替(svg矢量图无法计算图片宽高,故不纳入计算)。如果实在有些图片需要忽略T2计算,也可以使用uc-perf-stat-ignore(新版本内核支持3.22)标记。
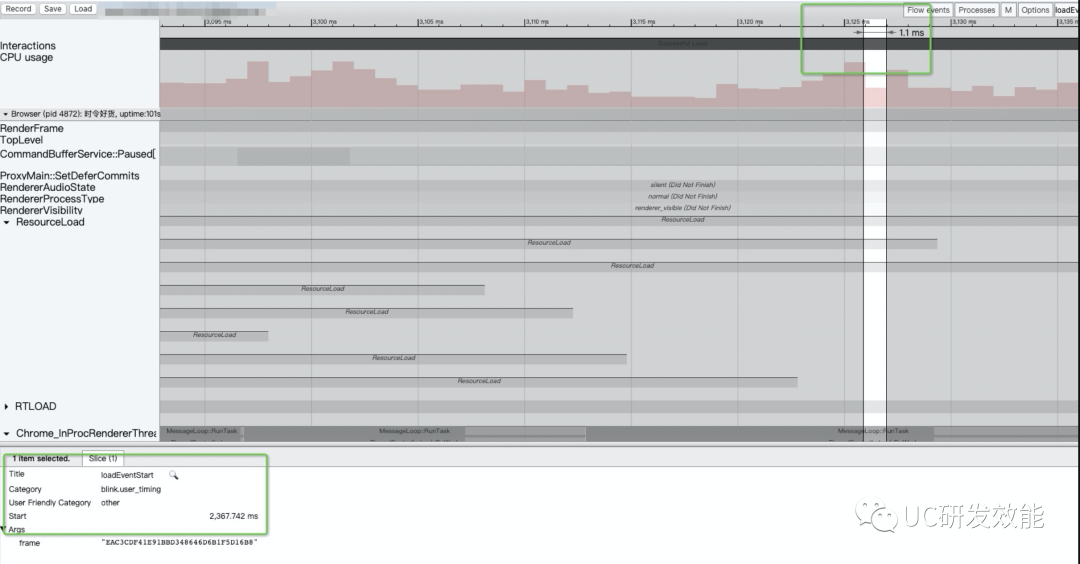
比较UC的T2Paint_Event和W3C的loadEventStart两个事件的时间差,来观察图片解码对T2计算的影响。

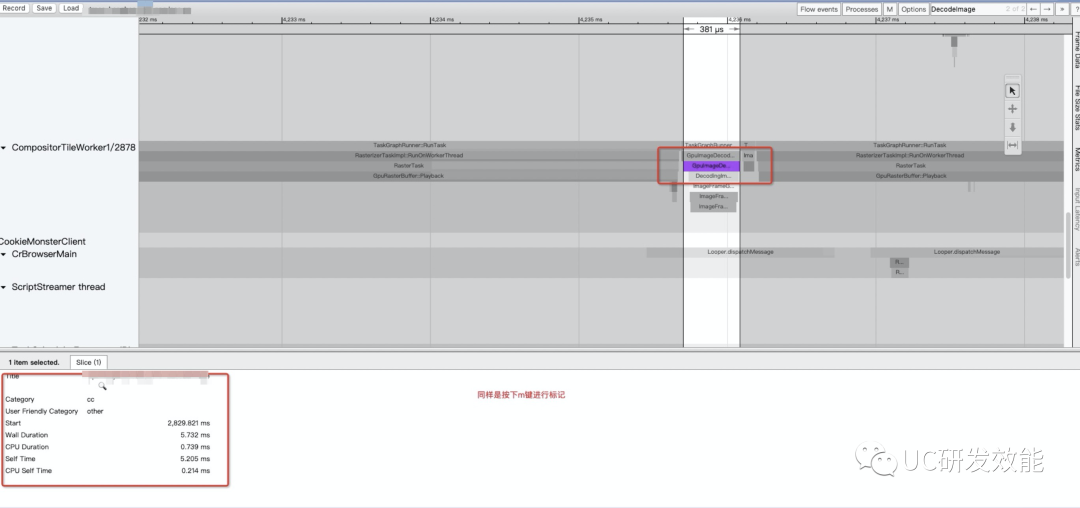
搜索DecodeImage可以观察图片的解码情况

本文就给大家介绍这么多,如果想要知道应用线上的性能情况,欢迎试用岳鹰全景监控平台。
岳鹰全景监控平台,让用户体验提升更简单
>>>戳我访问岳鹰全景监控平台<<<